厳密には「ページ内リンク」と呼ぶのが一般的かもしれませんが、あまりこういう言葉でヒットしなかったためサイト内リンクとしました。
ページ内リンクは同じページ内で
<a href="#news">ニュースへ</a>
<略>
<h2 id="news">ニュース一覧</h2>「”ニュースへ”をクリックしたら”ニュース一覧”へ飛ぶ」
ヘッダーメニューからニュースセクションへ飛ぶことを指すようなので、この記事ではWordPressのサイト内リンクについてデイトラ上級で紹介されなかった、それでいて僕自身疑問だったことをまとめます。
リンクって貼れるのか?
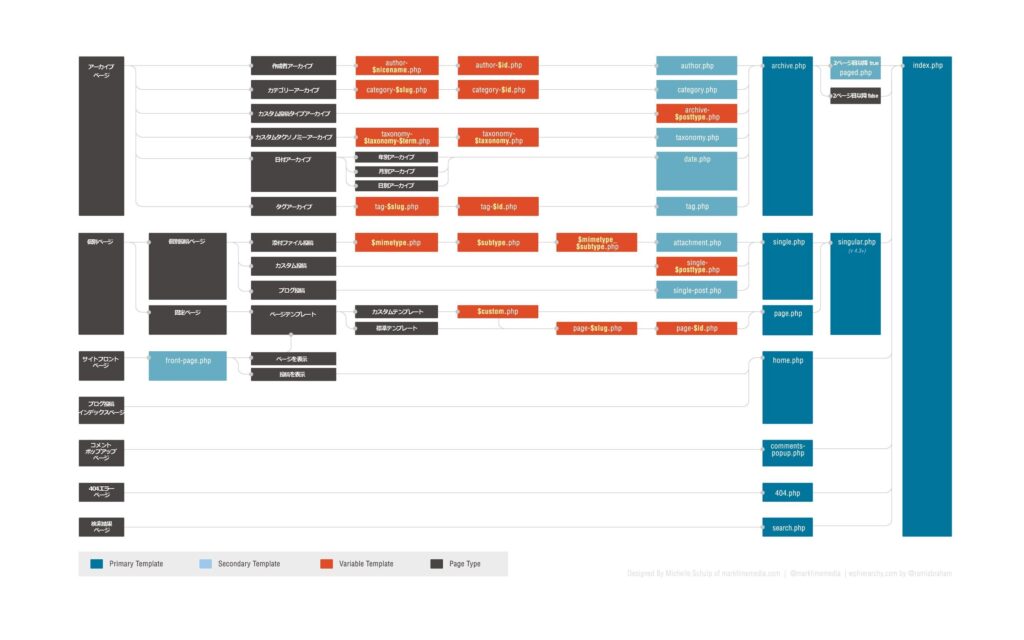
そんなことからわかっていませんでした…「テンプレート階層」という言葉で「例の画像」です。

左側が優先されて、なければ右側に進む「右側がカバーしてくれる」という表現で僕は理解できましたが、「index.phpとstyle.cssがテーマ制作に最低限必要」ってありましたよね、あれです。そのテンプレート階層を駆使して「ファイル名でなんとかリンクを操作するのかな」と思っていましたし「優先される左側をつくったらもう右側のページは開かれない」とも思ってました。でもよく考えるとTOPのindex.phpは常に開いていたんですけどね(笑)
<a href="<?php echo home_url(); ?>">まぁTOPへのリンクはわかりやすいですよね。
先日の僕のツイートですが、こういうレベルの理解でした。この方がわかりやすいじゃん、と今でも思いますが、WordPressは投稿ページ・固定ページを中心に構成されている、と考えるとこれでは無理ですよね。archive.phpファイルはあるけど、そういうページはないのですから。実は2つの方法があるのですが「まずページを作ってarchive.phpをそこに当てはめよう」という手順になります。
で、どうやるの?
まずは「固定ページを作ってpage-{slug}.phpとする」方法を紹介します。ちょっとarchive.phpは後回しで、ストーリー・ページのことをやります。これはデイトラ上級卒業制作の中で出てくるのですが、舞台演劇のストーリーを紹介しているページでカンプから「story.html」という名前でhtmlとcssと書いて見た目を作り、それを「どうWordPressに落とし込むのか」というイメージをしてください。
- 固定ページでタイトル「ストーリー」を作る、本文は空でいい
- パーマリンクのURLスラッグを「story」にして公開
- 「story.html」を「page-story.php」にファイル名変更(の他にも後で解説)
- ヘッダーメニューなど該当箇所のaタグを<a href=”<?php bloginfo(‘url’) ; ?>/story”>と書き換え
という流れです。順番に解説します。
固定ページのpage.php内でpage-{slug}.phpという兄弟を作る感覚、page-story.phpやpage-comments.phpやpage-cast.phpなどが兄弟となります。本文は表示しないので空で大丈夫です。これでURL「サイト名/story」でpage-story.phpに飛べるようになりました。

次にpage-story.phpを作ります。上記の通りファイル名の変更だけでも構いませんが、「不安だからstory-htmlも残しておきたい」方もいらっしゃると思うので、そういう方は新しく「page-story.php」ファイルを作ってstory.htmlの内容をコピーし、get_header()やget_footer()などWordPressに合うように書き換え作業をしていきましょう。これでURLという飛ぶ手段、phpファイルという目的地、が出来ました。
最後に出発点を作ります、つまりaタグです。ここでデイトラのレッスンで紹介されていなかった「bloginfo(‘url‘)」の登場です(見落としていただけでしたらすみません)今回は全ページ共通のヘッダーに「TOP NEWS STORY COMMENTS CAST INQUIRY」とヘッダーメニューがズラッと並んでいるのですが、「ここにどうリンクを貼るの?」で迷っていたんでしたね。「外観」→「メニュー」で「メニュー構造」のグローバルメニュー・フッターメニューとかも考えましたが…
もっとシンプルにaタグでやっぱりできました。
<a href="<?php bloginfo('url') ; ?>/story"></a>と書いて「ここでこのURLに飛んでね」が出来ました。commentsやcastもやり方は同じです。bloginfo()は他にも使い方様々ありますので、「WordPress Codex」をチェックしてみてください。
archive.phpのニュース一覧はちょっと違う…らしい…
これは現在調査中なのですが、一応記しておきます。テンプレート階層の画像ではarchive.phpとpage.phpは異なるライン上に位置していて関係ないような気がします。「archive.phpもstoryやcastと同じ作りでいいのか?」→「いいです」一応できます。固定ページでタイトル「ニュース一覧」、本文無し、スラッグを「archive」にするまでは同じですが、そうなるとarchive.phpを「page-archive.php」にファイル名を変更することになります。「archive.phpってテンプレート階層で守備範囲広くて大事なんじゃないの?変えていいの?」
そういう方は「functions.php」で記述が必要になります。ここから僕自身が調べた、というかコピペみたいなものです(笑)WordPressはトップページが投稿記事一覧となっているそうで、デイトラ上級のレッスンでもトップに一覧が来てましたし、ブログってそういうデザインばかりですね。そこでその設定の変更が必要なんですね。
function post_has_archive( $args, $post_type ) {
if ( 'post' == $post_type ) {
$args['rewrite'] = true;
$args['has_archive'] = 'news';
}
return $args;
}
add_filter( 'register_post_type_args', 'post_has_archive', 10, 2 );これを貼ります、意味はよくわかりませんが……register_post_typeは投稿タイプの作成・変更。has_archiveでnewsというスラッグを作成。そしてURL「サイト名/news/」でarchive.phpを表示できました。う~ん…喜んでいいのか…
そして「メインクエリ・サブクエリ」という言葉も出てきました、サブループの方が多いかな。ダッシュボード画面の「設定」→「ホームページの設定」に「最新の投稿」「固定ページ」がありますよね。どうやらこれのことで、今回archive.phpとpage-archive.phpで名前が異なるけど、同じファイルを開いたはずです、しかし
archive.phpで開いた場合は投稿記事が表示され
page-archive.phpではデータベースにあるはずの投稿記事は表示されませんでした
繰り返しになりますが、ファイルの内容は同じです。推測するに「固定ページとして開いた場合はメインクエリではない」ということだと思います。「表示設定」で「最新の投稿」が選択されていたことが関係しているのでしょう。
まぁ、初心者の推測はほどほどにしておきますが、とりあえず「WordPressでリンクが貼れた」ので満足です。何かわかりましたらまたこうして記事にするかもしれません。



コメント