デイトラ卒業制作でカンプにはなかったけどお手本サイトにはある「COMIC」というページでインスタグラムを埋め込む作業があり、紹介されていたプラグイン「Smash Balloon Social Photo Feed」の解説です。デイトラでは「Smash Balloon Instagram Feed」と紹介されていますが、2021年3月時点でそのような名前のプラグインはありません。ちょっと情報が古いのでしょう…と思ったらインストールしたら「Smash Balloon Instagram Feed」になってますね(笑)
- アカウントと連携・紐づけ
- 固定ページ「マンガ」を作り、ショートコード利用
- 表示数、ボタンなどレイアウトのカスタマイズも簡単
という手順での解説になります。難しくはないです、アカウント持っている方はサッと出来ます。勝手に人のアカウントを貼るのは……よくないと思い…僕はアカウント持っていなかったのでこれを機に作りました。インスタのアカウントの作り方はこの記事では書きませんが、そちらはググればいくらでもヒットします。インスタ・アカウントとWordPressサイトをお持ちの方に向けての記事になります。
インスタは写真が大事!らしくVSCodeのエディタ画面が“プログラミング”らしいかな、と思いパソコン側でスクショをし……どうスマホに転送しよう?そういえばやったことないな…そこで見つけたのが「Portal」でした。そちらもおまけで解説します。
「Smash Balloon Social Photo Feed」使い方
プラグインの「新規追加」から「Smash Balloon Social Photo Feed」をインストールして有効化。Photo FeedではなくPost Feedも隣にあるので注意、今回はPhoto Feedの使います。左のメニューバーの「Instagram Feed」→青い「Connect an Instagram Account」をクリックして、個人アカウントなら「Personal」ビジネスアカウントでしたら「Business」を選択してください。今回はPersonalを選択し進みます。

インスタグラムの認証・ログイン画面に情報を入力し「ログイン」します。次回から入力無しでログインしたい方は「情報を保存」
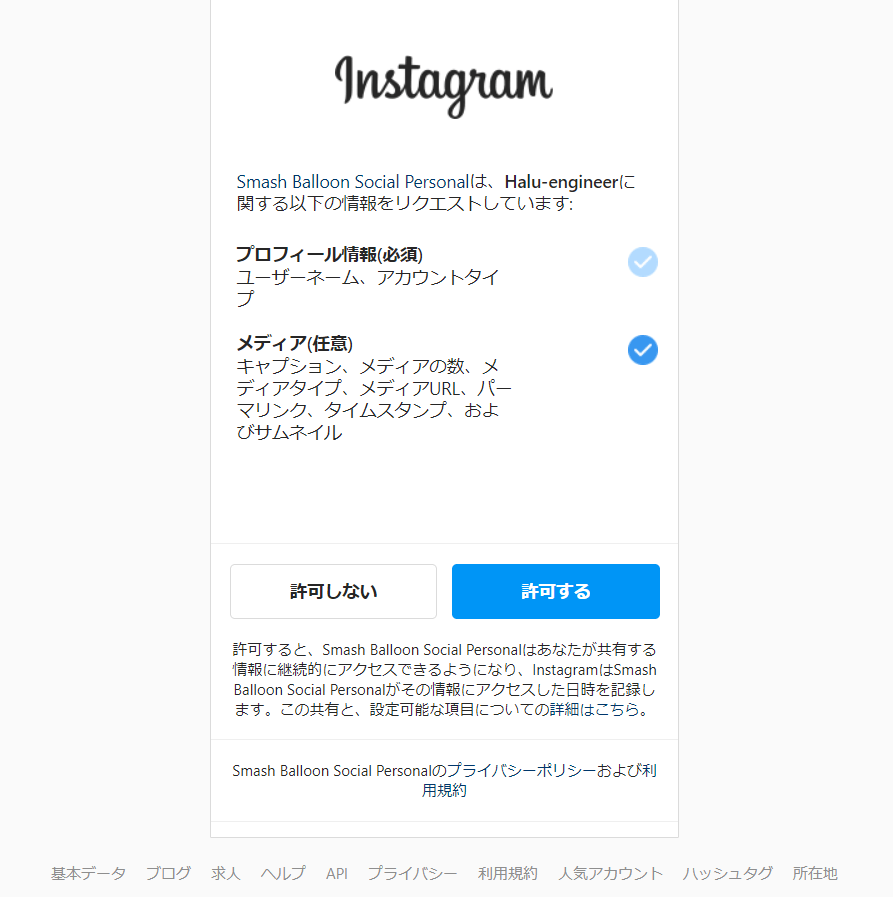
他の情報ではここで「承認」なのですが、最新では「許可する」に変更されています。どちらでもいいですが、「“承認”を“許可する”に変えようよ」ってどんな会議なんでしょう(笑)深く考えずに「許可する」を押してください。
管理画面に戻ってきます。連携したいアカウント・ユーザー名が表示されていたら「Connect This Acount」をクリックでWordPressとアカウントの連携は完了です。念のため「変更を保存」も押しておきましょう。

「Display your feed」のショートコード「instagram-feed」をコピーしておきましょう。と言ってもここは「Contact Form 7」の時のようなid番号やフォームの名前は無く、全員このコードのようです…これで前半終了です。

ここから作ったショートコードを出力する作業です。
表示させたいページでブロック「ショートコード」を呼び出してコピーを張り付ければいいのですが、今回は「COMIC」という単独のページですので、固定ページ「マンガ」を作りました。スラッグはcomicにしましたのでURL「サイト名/comic」で開かれるページに表示していきます。

ファイル名は「page-comic.php」になります。そのファイルのインスタグラムを埋め込みたい位置に
<div class="instagram">
<?php echo do_shortcode('[instagram-feed]'); ?>
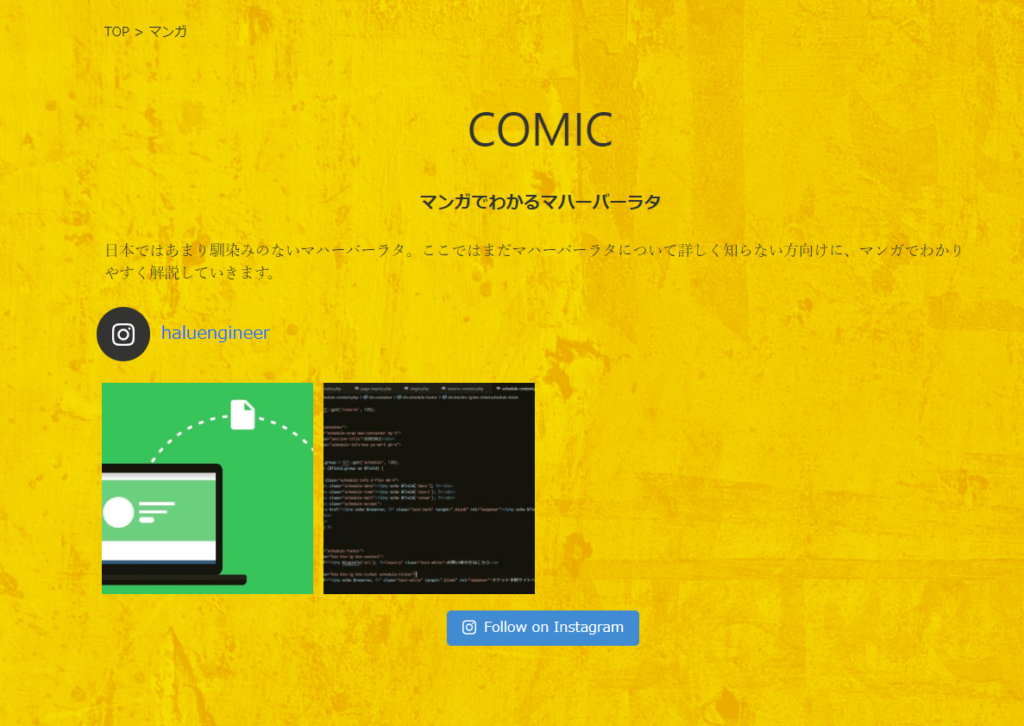
</div>で表示できました。始めたばかりで2件しか投稿がないですけど…全然”COMIC”でもないけど...自動更新となりますので、インスタ側で写真を投稿するとこのページの表示も増えていく仕組みです。
管理画面の「Instagram Feed」の「Setting」→「2.Customize」から”General”で表示幅や高さの変更、”Layout”で写真の表示数、”Photos”で新しい順やランダム表示、などの設定もできますので試してみてください。
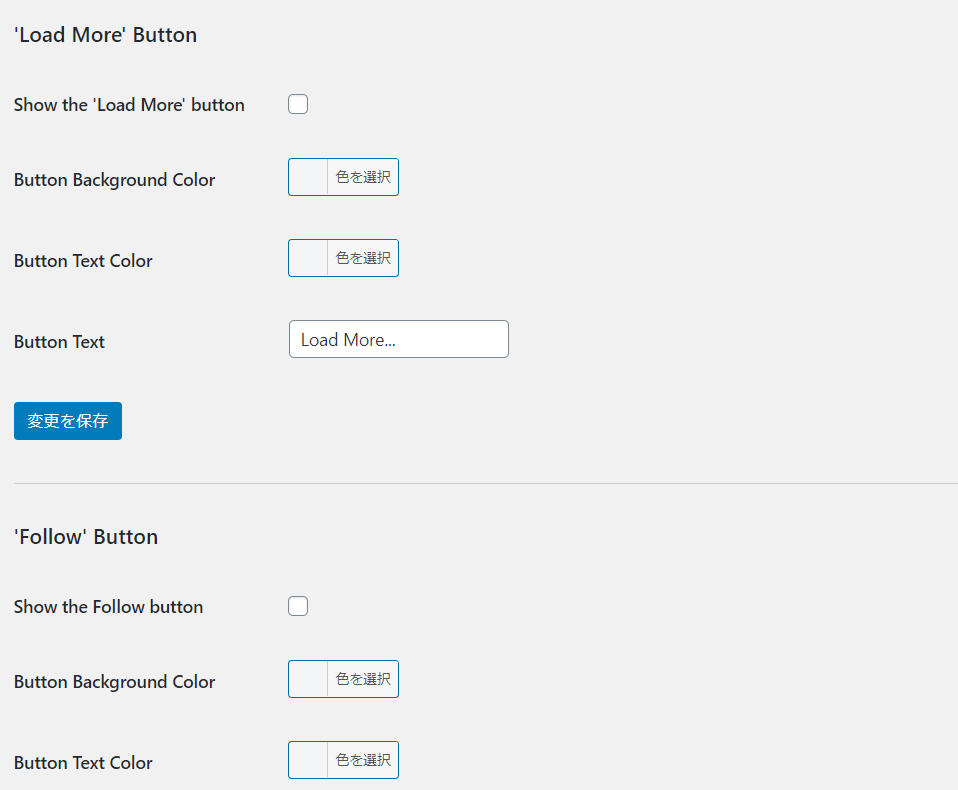
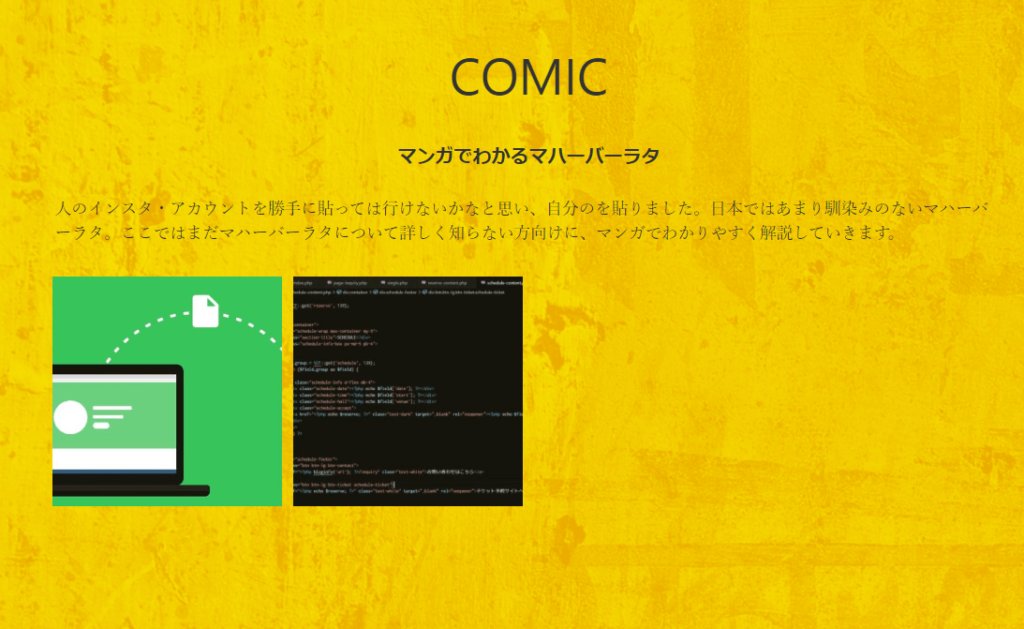
例えばこのようにアカウント名やボタンを消して、写真だけにしたいなら「2.Customize」から”Header”の「Show Feed Header」の✔を外し、“Load More Button”の「Show the ‘Load More’ button」✔を外し、”Follow Button”の「Show the Follow button」✔も外してください。「変更を保存」を忘れずに。

「Portal」の使い方
ツイッターは文字メインのSNSですが、インスタは写真がメインらしい、ということでVSCodeのスクショ画面をパソコンからスマホに送りたくて「どうしよっかな」と検索していたら出会ったのが「Portal」でした。「今どきケーブルで繋がなくても…」「メールに添付か」「Bluetoothかな?」と思っていましたが、「Portal」はWi-Fi環境下なら簡単にデータの転送ができます。無料で面倒な登録も無し!
- スマホでアプリ「Portal」をインストール
- パソコンで「portal.pushbullet.com」を開くとQRコードが表示されます
- スマホで「Portal」を起動して「スキャン」を押しカメラでパソコン画面のQRコードを読み取り
- パソコンでドラッグ&ドロップやファイルの選択
これでデータの転送は完了です。便利!複数のファイルで試してみても「パッ」と転送完了!こりゃいい、数年前からあったそうですが知らないというのは恐いですね…調べてみましたが逆は……「Portal」では出来ないみたいです。それは「ファイルマネージャー」「CXファイルエクスプローラー」だそうです。機会があればそれも記事にします。







コメント