これはネタバレとかないですね。この本の良さが伝われば幸いです。
実はこれまで動画教材のみでプログラミングを勉強してきました。こういった書籍の購入は初めてで、その点も踏まえての記事になります。ちなみに3/29に注文し届いたのが4/2、そこから4/9までの1週間で完走しました。すべてを理解したとか暗記したとかそういうレベルではない記事ですのでご了承ください。
構成
CHAPTER1でWordPressの導入、2からテーマ制作、6・7で便利機能、8から「こんな機能もあるんだ」WordPressの可能性、おまけでPHP基礎文法となっています。CHAPTER2を除いて章ひとつが約30ページとなっているため、勉強のペース配分を計算しやすいのも特徴かと思います。解説だけでなくサイトから素材をダウンロードして“おしゃれレストラン”のサイトを作るハンズオン形式ですので、徐々にサイトが出来上がっていく様子を楽しみながらの学習になります。
またダウンロードしたファイルは「Chap2」の「Sec07」のように今回使用する素材は“これ”と分類されているので使いやすく「htmlフォルダのこのabout.htmlを使うのね」が一目でわかりますし、投稿画面などで使う画像はもちろん「テキスト」も用意されています。
html・cssは最初から用意されているのでカンプからのコーディングという作業はありません。
レベル
通販サイトのレビューで見た通りWordPress”完全”初心者向けではないと思いました。デイトラなど他の教材で“WordPressサイトを一度作ったことがある”人向けではないでしょうか?かと言って「難しすぎる…全くわからない」という難易度ではないのでご安心ください。WordPress学習を検討していて「何冊も要らない、わからない初歩の箇所は調べながらでいい」という方は本書からトライしてみるのもアリだと思います。解説はとても丁寧で「~である、~だ」など論文のような突き放される?カンジもありません。WordPressCodexなどの公式マニュアルを読んでて「伝える気ねえだろ…」と思う方も離脱することなく、脱WordPress初心者になれる1冊だとオススメできます。
いい点
ここまでなんとなくいい点は書いてきましたが、本屋で立ち読みした限りですが本書が1番“見やすい”と感じていました。カラーであることはもちろんCHAPTERごとに全体に色のテーマがあって、文字の大きさ、コードでは「P.77」に
修正前
<h2 class="news_title">
<a href="#">
タイトルタイトルタイトルタイトルタイトルタイトル
</a>
</h2>
<div class="news_desc">
<p>概要が入ります。概要が入ります。概要が入ります。概要が入ります。</p>
<p>
<a href="#">
[続きを読む]
</a>
</p>
</div>修正後
<h2 class="news_title">
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</h2>
<div class="news_desc">
<?php the_excerpt(); ?>
<p>
<a href="<?php the_permalink(); ?>">
[続きを読む]
</a>
</p>
</div>といったポイントとなるテンプレートタグなどは色付きで「ここをこう変更します」が一目でわかるのでパソコン無しに読んでいるだけでも要点をおさえて勉強できます。
これはデイトラをやった人に向けてですが、使用するプラグインがデイトラと異なるものが多いです。お問い合わせフォームは「Contact Form7」一択かと思っていましたが、本書では「MW WP Form」を使用。同じプラグインの使い方を解説されるより様々な選択肢が増える方が嬉しいですよね。
カスタムフィールドでは「Advanced Custom Fields」を使用します。これは先日記事にした通り“繰り返しフィールド”が有料版でしか使えないのでデイトラ卒業制作で僕が採用しなかった方です。本書では“繰り返しフィールド”の出番はありませんが、ただ「P.198」に「有料のアドオンを追加することでフィールドの種類を増やす」という記述がありますので、親切だと感じました。
CHAPTER6からエディタにコードを書くことは少なくなりますが、ブロックエディターなどWordPressの便利機能が次々と紹介されます。ここからデイトラでは学ばなかった箇所ですね、こういう情報が欲しくて本書を選んだわけですが、他の本にもあるかも。
意外に見落としがちな点として、本のサイズです。厚さではなく大きさですが、本書は大学ノートサイズです、B5?でしょうか。よくオススメに挙がる「ビジネスサイトを作って学ぶ WordPressの教科書」は厚さがありますが、もう少し小さいですよね、A4かな? 「Kindle」など電子書籍での学習も検討していましたが「画面小さくね?」と紙の本にした経緯なので大学ノートサイズの本書にして正解だったと思ってます。
悪い点
「初心者向けではないな」と思った点ですが「P.42」でWindowsの「メモ帳」ではなく「別のテキストエディタを用意することをお勧めします」とあります。「VScode」とか書いてもいいのでは?と思いました。「エディタなんてそんなのわかってて当然」ということか、いろいろ権利とかで書けないのでしょうか?
また「P.57」では「変更したテンプレートファイルをアップロードします」この記述は本書で度々ありますが「P.13」の「サーバーを準備する」でも“ローカル環境を用意しよう“とはありません。どうやらいきなりレンタルサーバーなどの本番環境でサイト制作をさせるようです。「そんなとこまで書いてたらページが足りん」ということか…こういった点でWordPress初心者にはどうかな…と思いました。
ただローカル環境での注意点も。「P.148」お問い合わせフォームから送信しても設定したメールアドレスに届かないので、何か間違えたか?と思いましたが、ローカル環境では本番環境と同じように届かないんでした。Local by Fylwheelでは管理画面→UTILITIES→OPEN MAILHOGでチェック出来て、届いたので本番環境なら解説通りに書けば問題ないはずです。
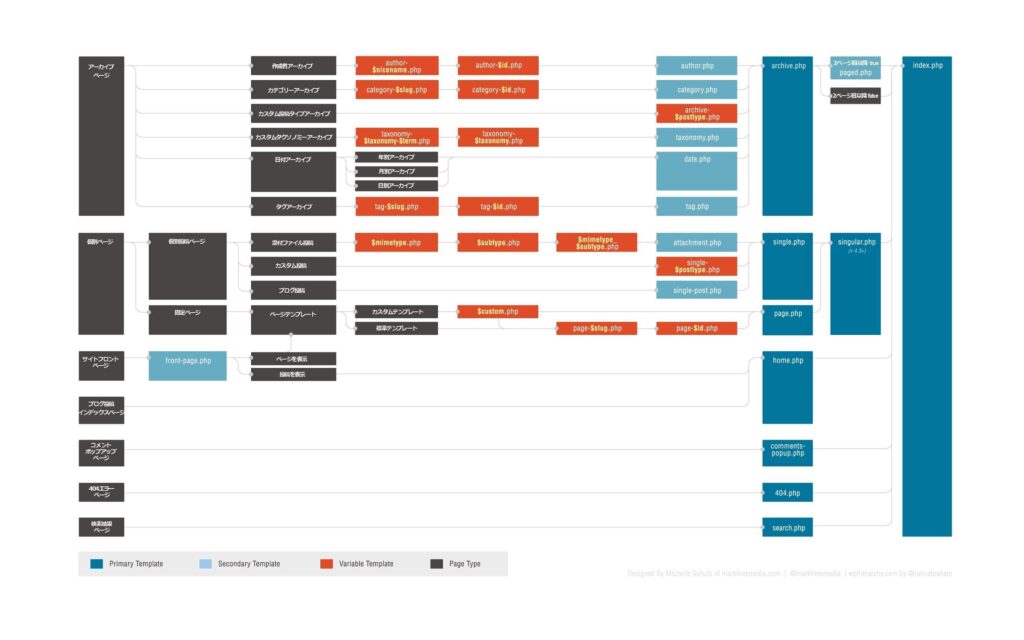
そして肝心の「テンプレート階層」ですが本独自の表だけで“これ”がありません。

この図を基に説明するべきだと思いますが、乗せちゃいけないんでしょうか?
ここから↓は細かいことですが、見落としていただけかもしれません…
「P.126」でclass=”col-12 text-center”とある「P.63」でBootstrapを読み込んでいないはず。調べてみるとstyles.min.cssでBootstrapらしき記述がズラーとびっしり。しかしtext-centerという項目はないので当然中央に配置されない、自分でstyle.min.cssの最後に.text-center{text-align:center}と追記して「検索結果はありませんでした」が中央に来ました。
「P.165」で”新メニュー”記事ページにアイチャッチ画像出てますが、「P.88」ではsingle.phpに「P.78」のthe_post_thumbnail()は使ってないはずであって、ここも「わかるだろ、自分でやっとけ」でしょうか?まぁここまで進めてきた人ならわかるだろうからいいけど。
あとはタクソノミー「P.217」は解説が急に手抜きです(笑)relation =>ANDなど前後でも解説はなく「少し難しかったと思いますが」でCHAPTER5は終わります。
まとめ
これをいい点・悪い点どちらに書くか迷いましたが「P.217」のタクソノミーで「同じに書いたはずなのにフードとドリンクが分かれて表示されない」が起こりました。そこで素材フォルダの「Chap5」→「Sec03」の中にある「after」→「archive.php」の該当箇所をコピーして(そのセクション完成後の状態ファイルです)
それを「テキスト比較ツール」と検索して自分のコードと比較すると$taxqueryspが$taxquryspになってました…けっこう見直したんですけど、目視の限界もありますね。まぁ僕のミスなんですけどね。しょうがないことですが本→パソコン→本→パソコン→……と何度も目線を移すのは疲れます。
先述の通り「WordPressって聞いたことあるけど」くらいの方ではちょっと難しめの内容だと思いますが、僕のようなデイトラの復習に、「WordPressサイトを作ったことはある」さらに予備知識も欲しいという方にはオススメです。



コメント